Oncologist App
Tempus’s flagship app for oncology providers delivers genomic sequencing results and order tracking for thousands of treating physicians.
My Role:
I was the lead designer on this app for 2.5 years. During that time, I conducted deep user research and stakeholder education to advocate for more dedicated resourcing, helped grow a mobile-centric product team in our oncology business, led the build of a new mobile design system, and executed on a major redesign. I also acted as a strategic leader and design mentor for our complementary web portal, which serves an overlapping user group.
Demo prototype
R E D E S I G N 2 0 2 1
User Background:
Busy physicians looking for an alternative to a slow, stationary desktop
Typically younger more tech-savvy Tempus promoters
Mostly treating providers (90%) as opposed to care team members
70% also use the web portal
User Needs:
Log in more quickly and easily
Navigate a growing web of reports, orders, and patients
Check on the status of pending orders
Find specific patients based on genetic markers
Share reports with patients and colleagues
Tempus Goals:
Address active user complaints and the insights we gleaned from user research and analytics
Create a novel mobile design system to enable faster development and create consistency across a landscape of apps at Tempus
Improve app architecture (design and backend) to enable future builds
U I S P O T L I G H T
Search | more obvious placement of search and filtering for easy access
Dynamic patient cards | wholistic view of report statuses within recent orders for each patient
Advanced filters | allow users to filter on specific report qualities, including genomic markers
Order history | comprehensive order history to easily navigate through reports over time
Order tracking | expanded tracking information and transparency for every order
Gene details | in-depth gene details allow users to learn more about their patient’s genetic alterations
Sharing | reports are printable as PDFs and sharable through a native share sheet
Custom Illustrations | new visual language for promotional guides, errors, and empty states
Biometric login | extended authentication timeline and reconfigured biometric flow
Branding | coordinated naming conventions and branding across suite of Tempus apps
Report content | restructured data architecture to enable accessible viewing of result content
S T R A T E G Y
In a perfect world, we would design with equal consideration for the existing issues our users are facing, and our own vision for how to strategically differentiate our app in the market.
In reality, the immediate needs of our users were so numerous that we opted to focus more on addressing those needs with tactical solutions, while still creating a foundation that would later allow us to make more extensive functional progress.
R E S E A R C H
I dedicated 2 quarters to deep user research and analytics aggregation to understand what our users cared about most, and what they really needed. This helped me prove how impactful a mobile-specific experience could be, define the user goals, and be more intentional about our business strategy.
Direct user interviews
Compilation of anecdotal feedback
Quantitative user analytics
Sales team interviews and polls
Continued competitive analysis
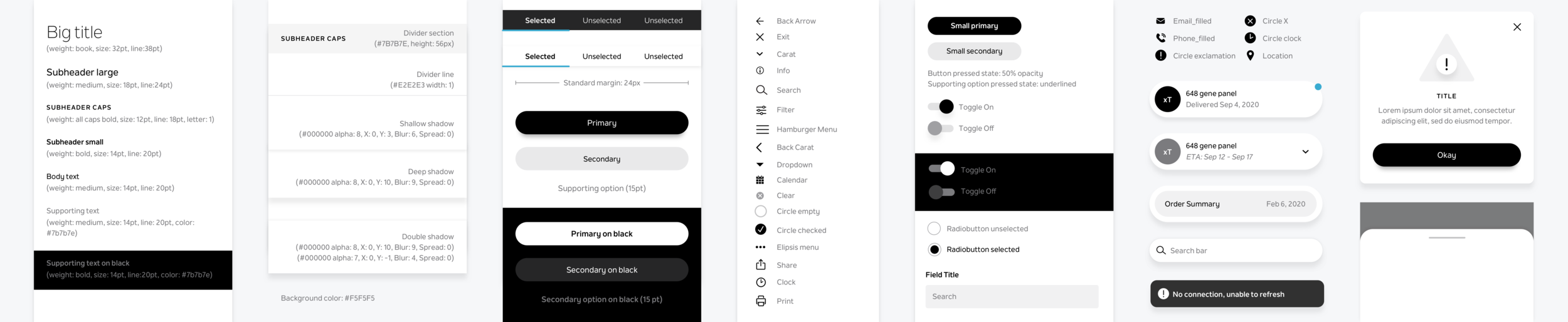
D E S I G N S Y S T E M
Designed as the first step into a company-wide brand refresh, this design system was launched in tandem with the app’s frontend redesign. I worked closely with our newly-formed mobile engineering team to create a component library that was flexible enough to help us build and design faster and more thoughtfully.
Clean, accessible typography
Basic UI elements
Complex dynamic components
Transition standards and micro-animations
Stripped back color scheme
B U I L D & R E L E A S E
After developing a long-term plan for Tempus apps and web products across several disease areas, I scoped back to the most impactful MVP for the mobile redesign. After many design iterations, prototypes, and technical flows, we launched with uncharacteristically unanimous support from stakeholders.
Technical flows to aid in authentication redesign
Detailed edge-case prototypes and documentation for engineering team
Coordination with marketing to promote the redesign and educate new users
O U T C O M E
The redesign launched a few months before I left Tempus, so I wasn’t there long enough to fully gauge success. That being said, we were monitoring analytics in hopes of seeing more report views, higher usage of search filters, fewer authentication flow complaints, and higher percentage of users compared to portal. In the meantime, we strategised the next few quarters of work, all made possible by the foundation created with this redesign.