Electronic Consent
Most hospitals collect patient consent for surgeries and other interventions through manual paper signatures. In order to bring the consent process into the digital landscape of Huma, we needed to investigate and thoroughly document the current process that hospitals were using. From there, we could design a system to support many different workflows and types of medical consent.
My Role:
I was sole designer tasked with researching and designing a new system for collecting electronic consent. I worked closely with the PM on this project, and coordinated efforts across the product, regulatory, medical, and tech teams.
U I S P O T L I G H T
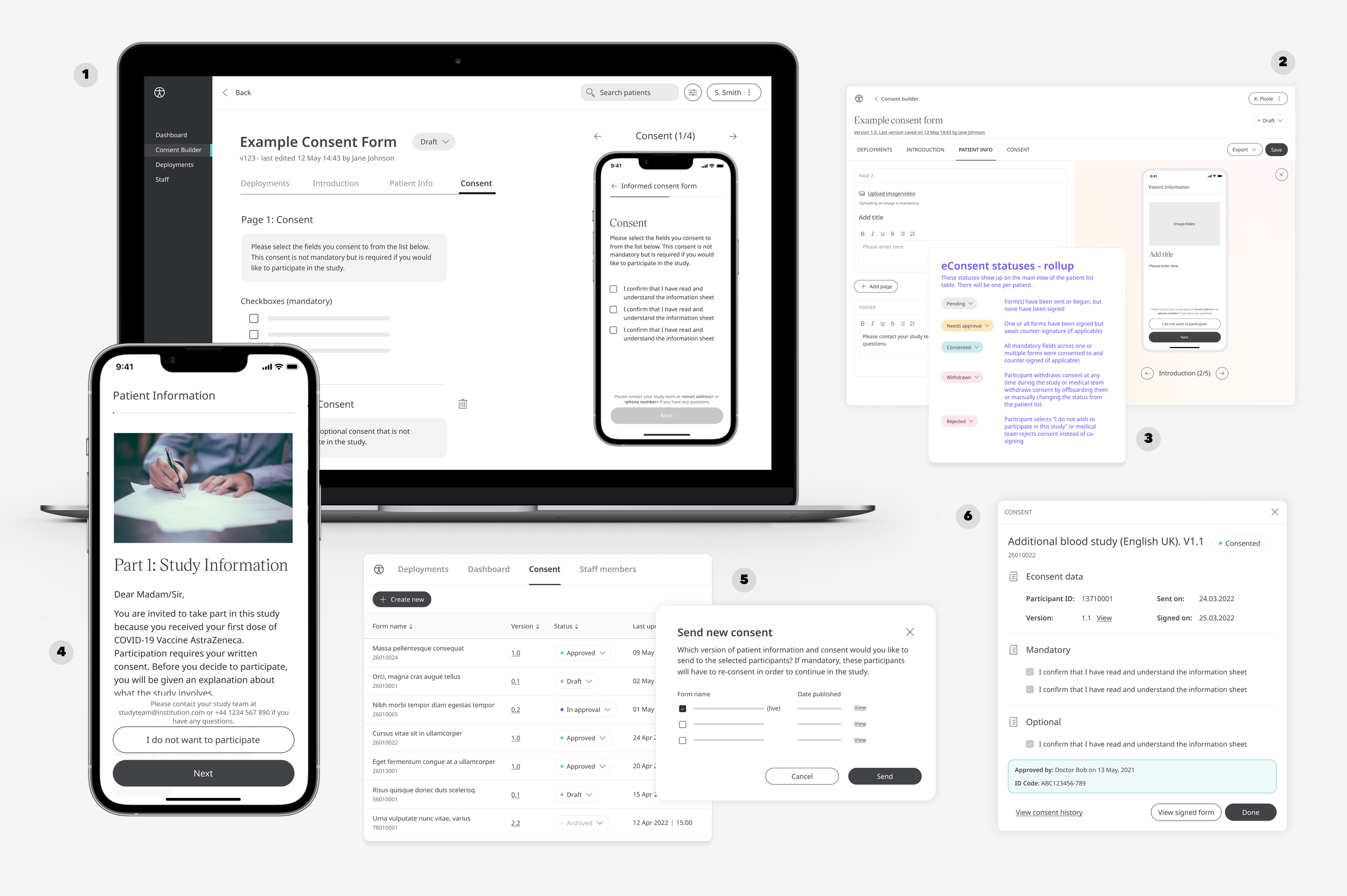
Consent Builder | dedicated interface for creating digital consent forms, designed in medium-fidelity wireframes
Componentised UI | once validated, translation of the full UX into Huma components
Statuses | tracking of all consent forms, with detailed technical definitions of each status
Mobile | corresponding patient view in the Huma mobile app
Form versions | management of form versions across multiple organisations and projects
Consent Receipts | detailed audit-trail of consent history and approvals
P R O B L E M D E F I N I T I O N
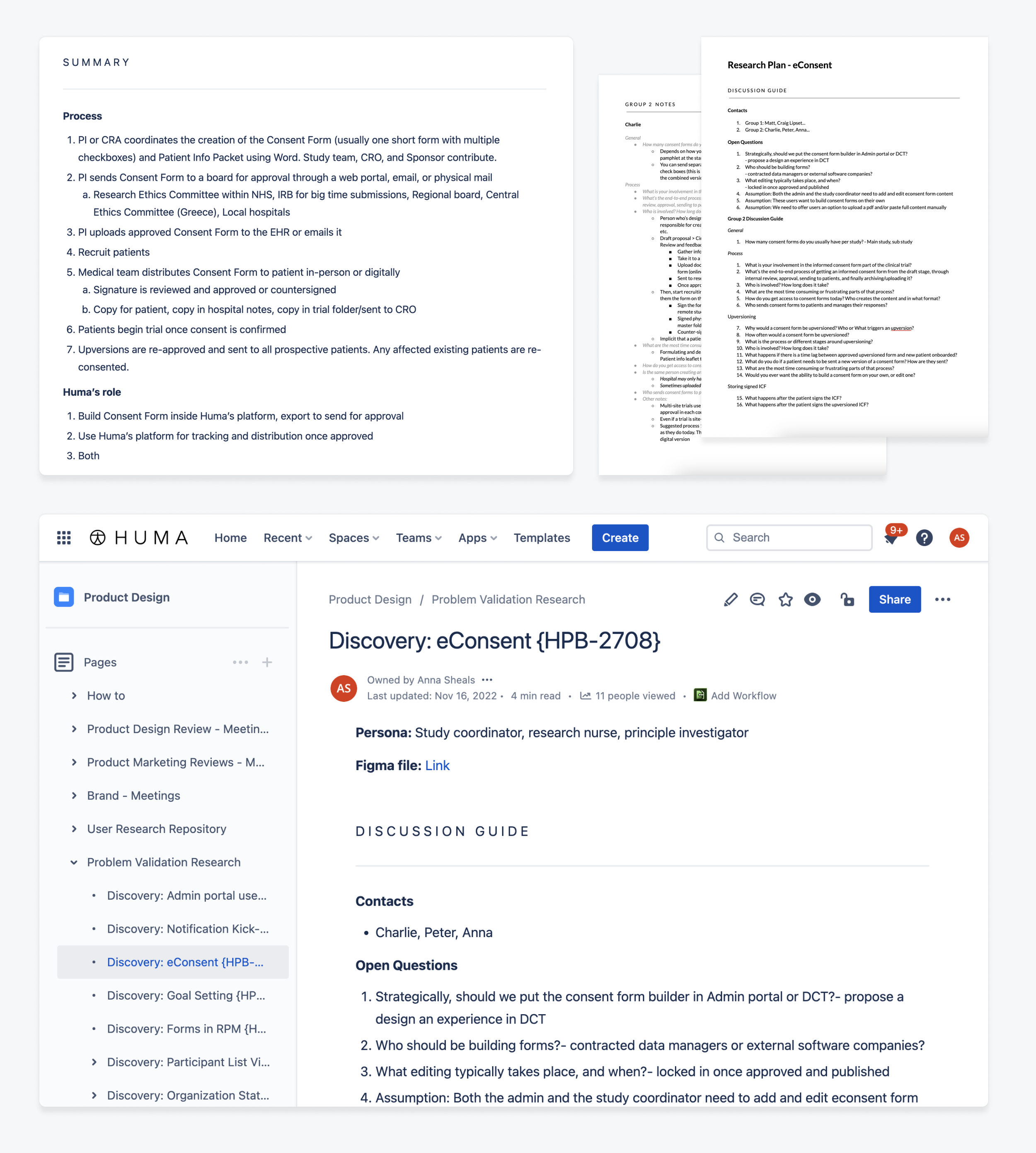
Huma had a contractual obligation to provide electronic consent for a particular client. My goal was to research, design, and validate a solution flexible enough to accommodate any client. To do this, I started by interviewing a wide range of user types and identifying the commonalities and differences in their workflows.
Users:
Patients
Care team
Principal Investigator, Study Coordinator, and Study team
Sponsor organisation
Research Ethics Committee
More info on user research here
D E V E L O P M E N T
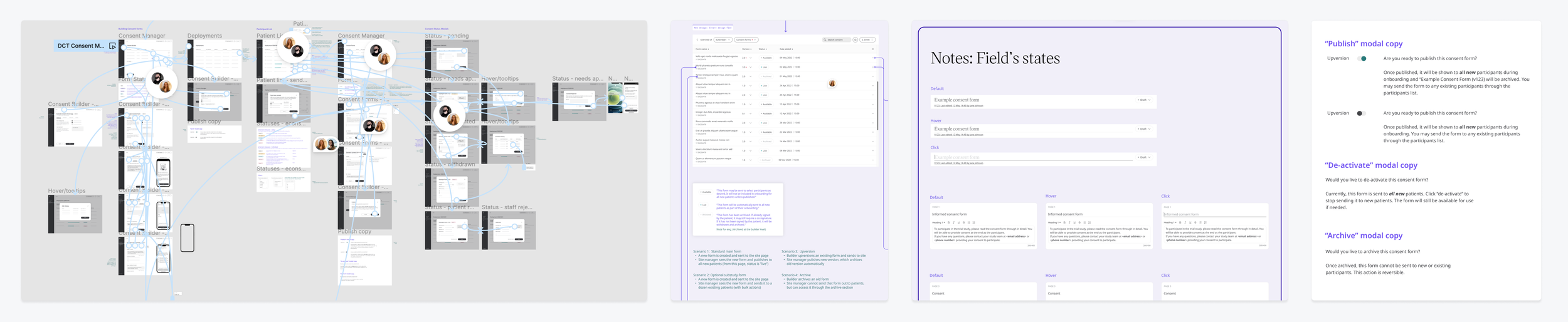
After creating a comprehensive set of medium-fidelity wireframes, I circulated the designs around our internal teams, and re-interviews a few users to validate the UX decisions. I then fully prepped the files for development by adding thorough technical notes, copy, and states for all components.
Prototyping | mapping UX flows to communicating context
Component states | list all states for new components and clarify edge cases for existing components
Copy | define logic and copy to show for all scenarios
O U T C O M E S
Though not yet released, this feature passed through all stages of internal approval and was signed off by our medical and product board for production. The feature was designed to be released in the clinical trials sector, so I have worked closely with that team to complete technical scoping and support the kick-off of engineering efforts.